רוצים לבנות אפליקציה לעסק עם אלמנטור ? רוצים את האפשרות לשלוח פושים ולעדכן את הלקוחות על חדשות ומבצעים? רוצים שאפליקציה של העסק שלכם תופיע בחנות האפליקציות של גוגל – גוגל פליי ובחנות האפליקציות של אפל – אפסטור ?
מהיות זה אפשרי, בזול ובקלות. כל מה שצריך זה אתר וורדפרס עם אלמנטור וחשבון חינמי ב WEB2APPLICATION שיהפוך את האתר האתר שלכם לאפליקציה אנדרויד בחינם.
אז איך בעצם יוצרים אפליקציה עם אלמנטור ?
לפני שנעבור להסבר הטכני והביצוע הלכה למעשה, נסביר את הקונספט. השירות של WEB2APPLICATION.COM הופך אתרים לאפליקציה ומעשיר את היכולות כגון שליחת הודעת פוש עם חדשות ועדכונים למשתמשי האפליקציה.
כלומר, מה שרוצים באתר הרספונסיבי זה מה שרואים באפליקציה ולא משנה אם מדובר בפורטל או בחנות וירטואלית כך שכל שינוי שעושים באתר עם רכיב האלמנטור בגרסה הרספונסיבית יופיע באתר.
אם יש לי אתר רספונסיבי אז למה צריך אפליקציה ?
קיים הבדל מהותי בין אתר רספונסיבי לבין אפליקציה. ההבדל הראשי הוא בקונספט, אתר מותאם מטרתו להציג את העסק, השירותים ו/או המוצרים לגולש שנכנס לאתר כאשר מי שמתקין אפליקציה בטלפון הנייד שלו כבר מכיר את העסק ומצפה לשימושיות ותמורה בגין התקנת האפליקציה.
כלומר, מתקין האפליקציה כבר מכיר את העסק, רוצה ומצפה לקבל מבצעים, חדשות, עדכונים וכו' מהעסק והרבה יותר קל לגרום לו לבצע המרה (פעולה או רכישה) היות וכבר קיימת רמת אמון מסויימת בינו לבן העסק. אפשר אפילו לומר שמתקיני האפליקציה הינם סוג של "מועדון לקוחות" שאליו אפשר לפנות עם הצעות שיגדילו מכירות כגון: במידה ומדובר בחנות נעלים אפשר לשלוח הודעת פוש שבלחיצה עליה יגיעו מחזיקי האפליקציה למוצרים במחיר מיוחד למחזיקי האפליקציה או מכירה מוקדמת רק להם. מבצע מסוג זה מעניק ערך לאפליקציה וגורם ללקוחות להחזיק אותה בטלפונים הניידים שלהם.
על מנת להעניק למשתמשי האפליקציה חווית שימושיות שונה יש לבצע כמה שינויים באתר ולהוסיף דפים מיוחדים לאפליקציה בלבד שיעניקו שימושיות ולא תוכן פרסומי.
לדוגמא: אתר של סוכנות נדל"ן, בדרך כלל עמוד הבית מלא בפרסומות, הצעות שיווקיות כגון בואו להיות סוכני נדל"ן ממולחים וכו' וגם הצעה להוריד את האפליקציה. בפועל באפליקציה אין צורך בתוכן פרסומי ואין צורך לבקש ולהציע לגולשים להוריד את האפליקציה… במצב כזה צריך ליצור דף נוסף באתר אשר מכיל את השימושיות בלבד כגון מנוע החיפוש של האתר והאופציות השימושיות למשתמשי האפליקציה. כאן נכנס תפקידו של האלמנטור, באמצעור האלמנטור אפשר להציג תוכן מסויים לפי רזולוציות וליצור דפים מותאמים אישית עם האלמנטים הרצויים בקלות .
עכשיו אחרי שהבנו את הקונספט וצורת הפעולה נשאר רק לעבור לביצוע הלכה למעשה,
לצורך הקמת אפליקציה עם אלמנטור צריך להכין:
- אתר וורדפרס עם אלמנטור מותקן. מומלץ אלמטור פרו
- לפתוח חשבון חינמי ב http://web2application.com
- חשבון מפתחים בגוגל על מנת שיהייה לאן להעלות את האפליקציה לאחר הבניה – שלב זה ניתן לביצוע מאוחר יותר ויש הסברים מדוייקים במערכת איך עושים. הליך פתיחת חשבון מפתחים בגוגל הינו מאוד מאוד פשוט.
שלב 1: תכנון האפליקציה
היות וברצוננו ליצור אפליקציה שתראה שונה מהאתר הרספונסיבי יש צורך להגדיר דפים ותפריט מיוחד לאפליקציה שיהייה ניווט מיוחד לאפליקציה בין דפי האפליקציה.
תקחו בבקשה דף ועט ורשמו את שמות הדפים של האפליקציה ותרשים של התפריט
שלב 2: פתיחת דפים באתר וורדפרס שלכם.
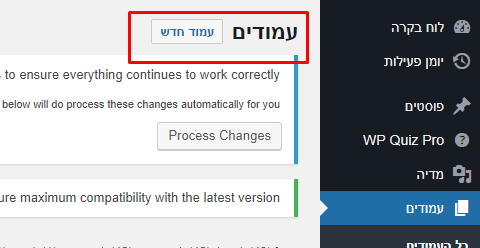
על מנת לפתוח דף יש ללחוץ בתפריט הראשי של ניהול האתר וורדפרס שלכם על "עמודים" ואז על הכפתור "עמוד חדש" הממוקם למעלה
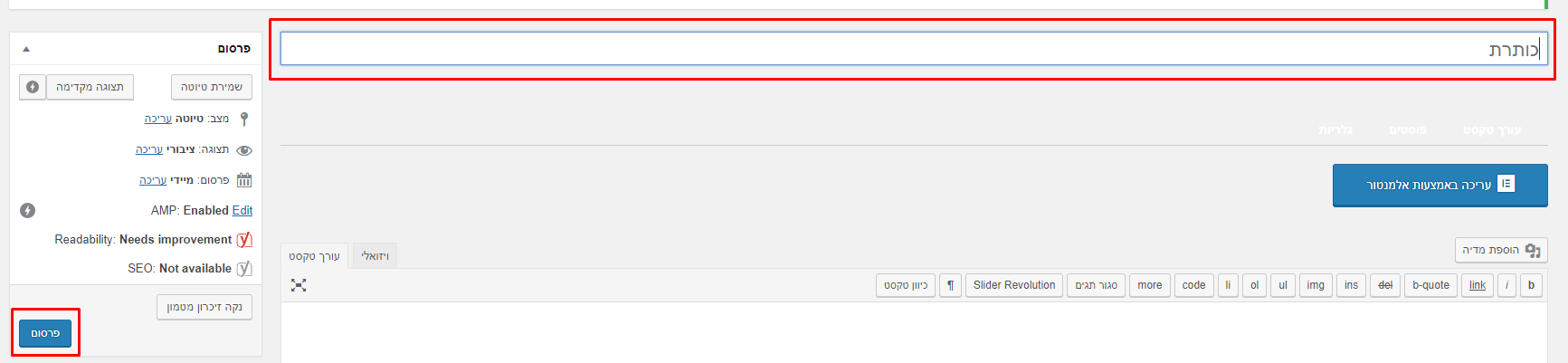
לאחר לחיצה על כפתור העמוד החדש יפתח לכם עמוד שיש להזין בו את פרטי הדף.
הזינו רק את שם הדף וחלצו שמירה או פרסום.
שלב 3: יצירת תפריט לאפליקציה
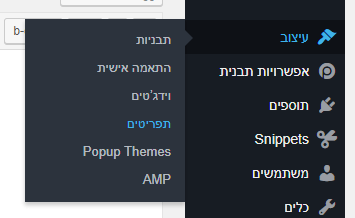
בתפריט הראשי של ניהול האתר וורדפרס שלכם על "עיצוב " ואז על תפריטים
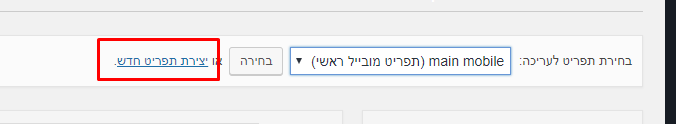
מסך התפריטים יפתח ואז לחצו על "תפריט חדש"
הוסיפו את העמודים של האפליקציה שיצרתם לתפריט ולחצו "שמור".
שלב 4: הגדרת התפריט שיצרתם כתפריט של העמודים שיצרתם
לחצו בתפריט הראשי של ניהול האתר וורדפרס שלכם על "עמודים".
יפתח לכם עמוד עם כל העמודים באתר שלכם, בחרו או עמדו על העמוד שברצונכם לערוך ולחצו "עריכה"
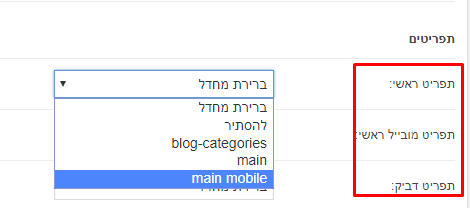
לאחר שמסך העריכה נפתח, גללו למטה עד לסעיף של "תפריטים" וסמנו את התפריט שיצרתם כתפריט של הדף
ולחצו "פרסם" לצורך שמירת הדף.
ברגע זה תוכלו ללחוץ על כפתור עריכה עם אלמנטור לצורך עריכת הדף אך אני ממליץ לעדכן את כל הדפים לפני שמתחילים לערוך את הדפים מבחינת התוכן על מנת למנוע מצב ששכחתם להגדיר תפריט באחד דפים.
שלב 5 : עריכת הדפים מבחינת התוכן של האפליקציה
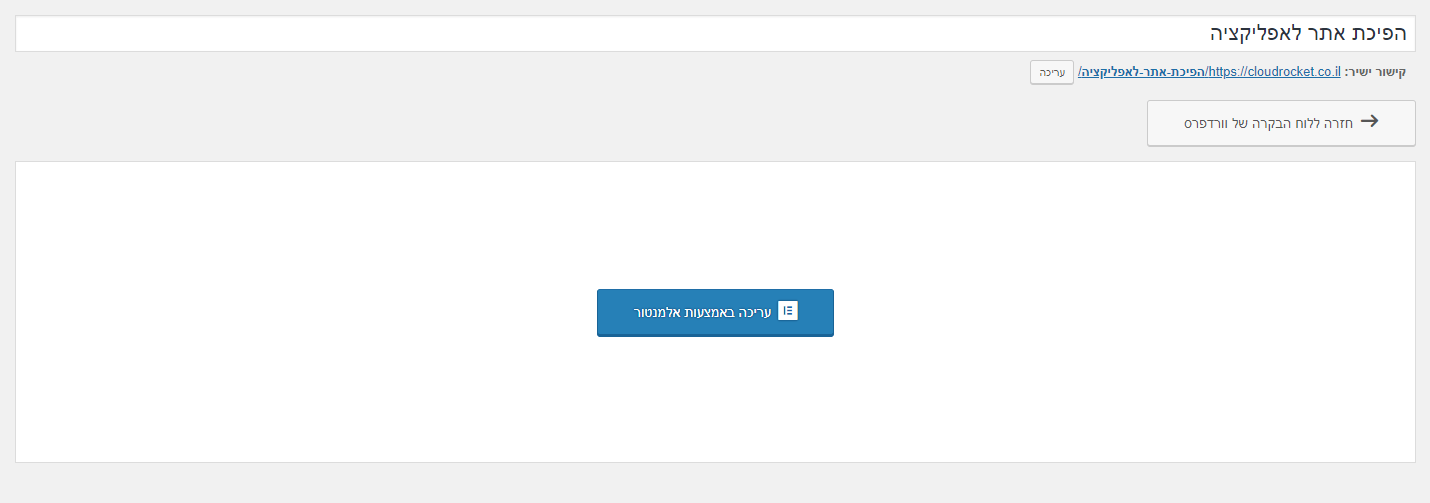
עכשיו שיש לנו מבנה לאפליקציה מבחינת דפים ותפריטים ניתן להתחיל ליצור את האפליקציה באמצעות אלמנטור ולערוך את הדפים. בכל עריכת דף יש כפתור כחול לצורך עריכת העמוד עם אלמנטור
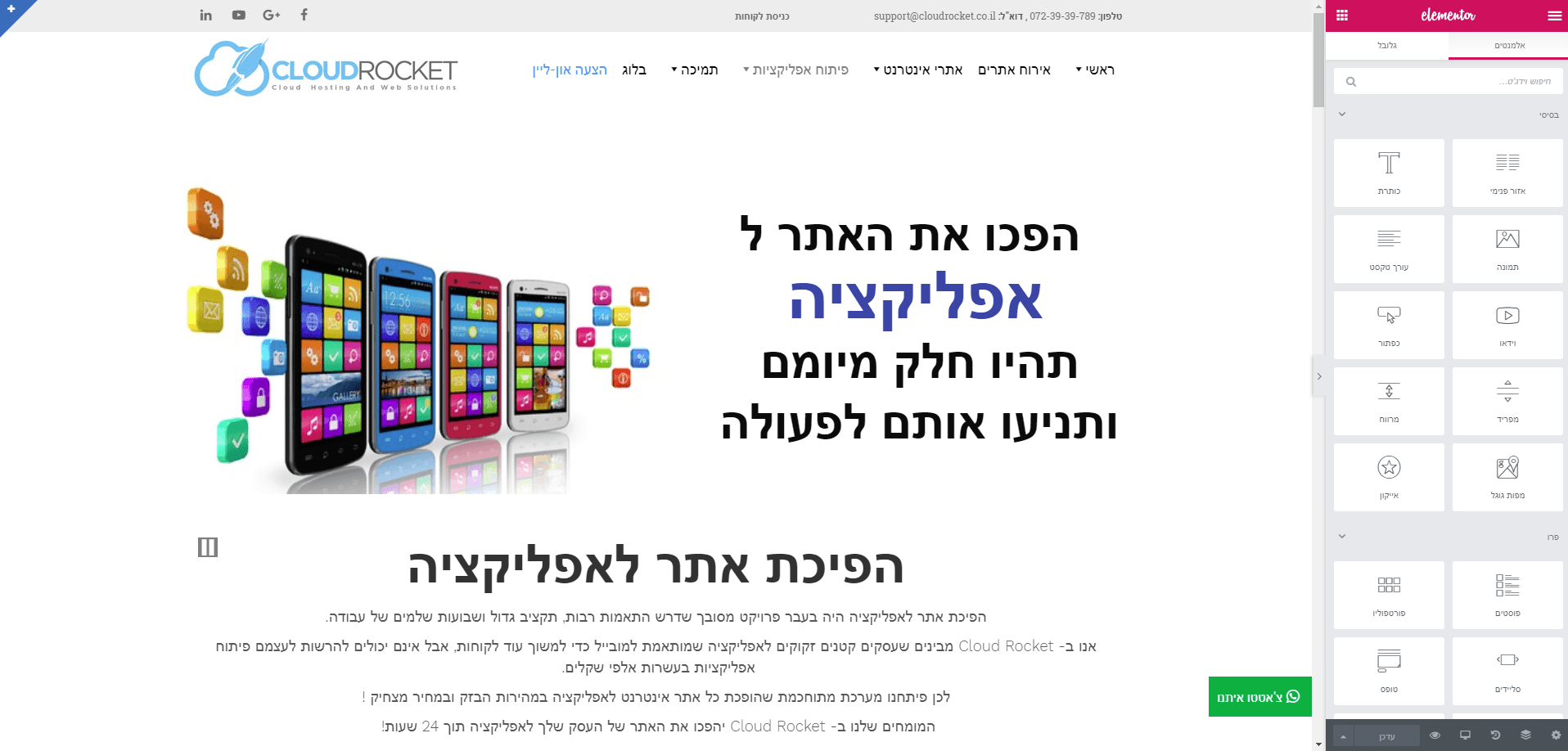
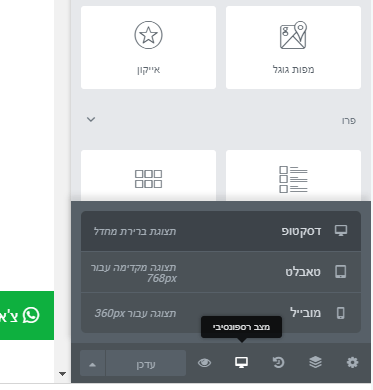
לחצו על "עריכה באמצעות אלמנטור" ותעברו למסך העריכה כדוגמאת המסך הזה:
לכל מי שלא מכיר את האלמנטור,
אלמנטור מאפשר עריכת דפים על ידי משיכה ועזיבה של אלמנטים מהתפריט הימני לתיבות בעמוד. במידה ואין לכם ניסיון עם אלמנטור ולא הצלחתם לבצע פעולות אתם מוזמנים לפנות אלינו במייל ואנו נשתדל להעלות לבלוג שלנו תשובות לשאלות. (או לפנות ישירות לתמיכה של אלמנטור)
חשוב מאוד, לאחר שהוספתם את האלמנטים של הדף שלכם לבדוק איך העמוד נראה במצב רספונסיבי. אלמנטור מאפשר הדמיה רספונסיבית של עמוד האתר שלכם ואפשרות לערוך ולסדר את ההגדרות הרספונסביות על ידי מעבר למצב רספונסיבי
ברגע שהכל לשביעות רצונכם לחצו על שמירה ועברו לדפים הבאים.
שלב 6: פתיחת האפליקציה במערכת web2application.com
הכנסו ל http://web2application.com והרשמו למערכת.
לנוחיותכם מצ"ב סרטון שמסביר על המערכת:
בשלב פתיחת האפליקציה במערכת תתבקשו לתת את הקישור של האפליקציה. העתיקו את הכתובת URL של הדף הראשי של האפליקציה שיצרתם עם האלמנטור והדביקו בתיבה של כתובת אתר האפליקציה.
שלב 7: בקשו שידור האפליקציה החדשה שלכם לגוגל פליי על ידי לחיצה על "שידור לגוגל" אם send to google play תלוי בשפה שהגדרתם במערכת
בכל שאלה במערכת של האפליקציות אתם יכולים לפנות למייל [email protected] או דרך טופס הצור קשר בצד ימין (אפשר גם בעברית)
מקווים שעזרו ותתחדשו על האפליקציה החדשה שלכם 🙂